LoremGenie v1.1.2: Avatar style、Name format
Adds avatar style option
You can choose from different styles of avatars, or even multiple styles.
Path
- After finding the dataset corresponding to the layer, click the setting icon on the right side of the data set to see the avatar style setting
- Select the layer that has already been populated with data, then in the bottom right corner of Figma, you will see "Plugin". Click on "Type Options" and you can see the avatar style settings
![]()
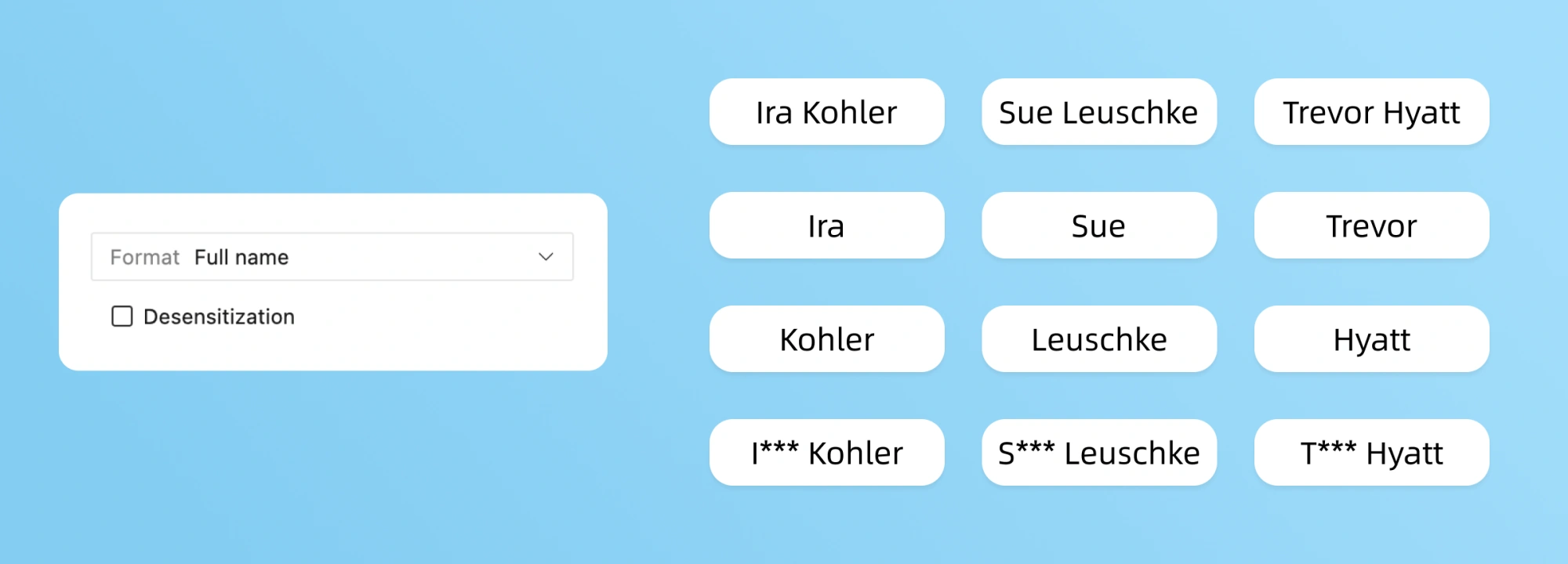
Adds name format option and desensitization
Name format support: last name, first name, full name.
Path
- After finding the dataset corresponding to the layer, click on the settings icon on the right side of the dataset to enter the options page
- Select the layer that has already been populated with data, then in the bottom right corner of Figma, you will see "Plugin". Click on "Type Options" and you can enter the options page.